やること
WebARのライブラリである「AR.js」と「MindAR」でそれぞれマーカートラッキングを行い、違いを比較します。
WebAR:特別なアプリなしにウェブブラウザ上で体験できるAR
マーカートラッキング:画像を認識してARを表示する
比較する項目は、下記3つです。
- 座標系
- マーカーに対するARのサイズ
- トラッキング精度
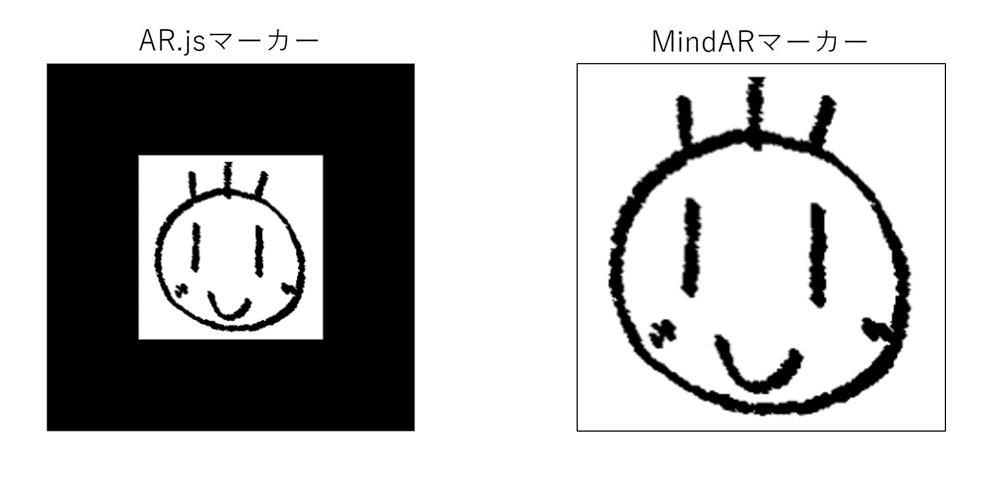
マーカーの用意
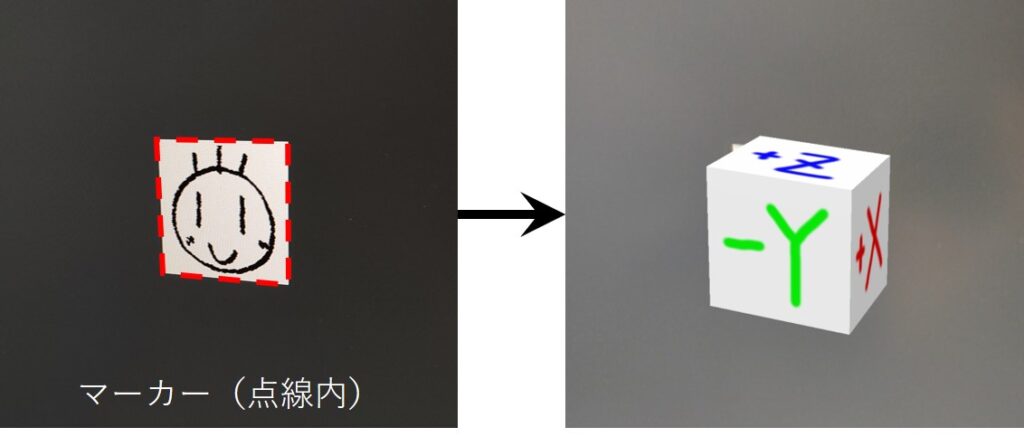
AR.jsとMindARのマーカーを用意します。AR.jsマーカーは太い枠線が必須であるのに対して、MindARマーカーは全体にイラストを使用できるのでお得感(?)があります。

座標系とサイズの比較
3Dモデル作成
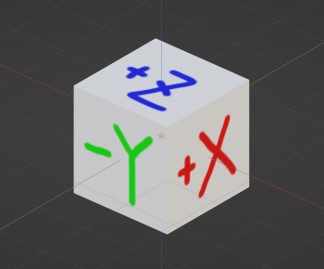
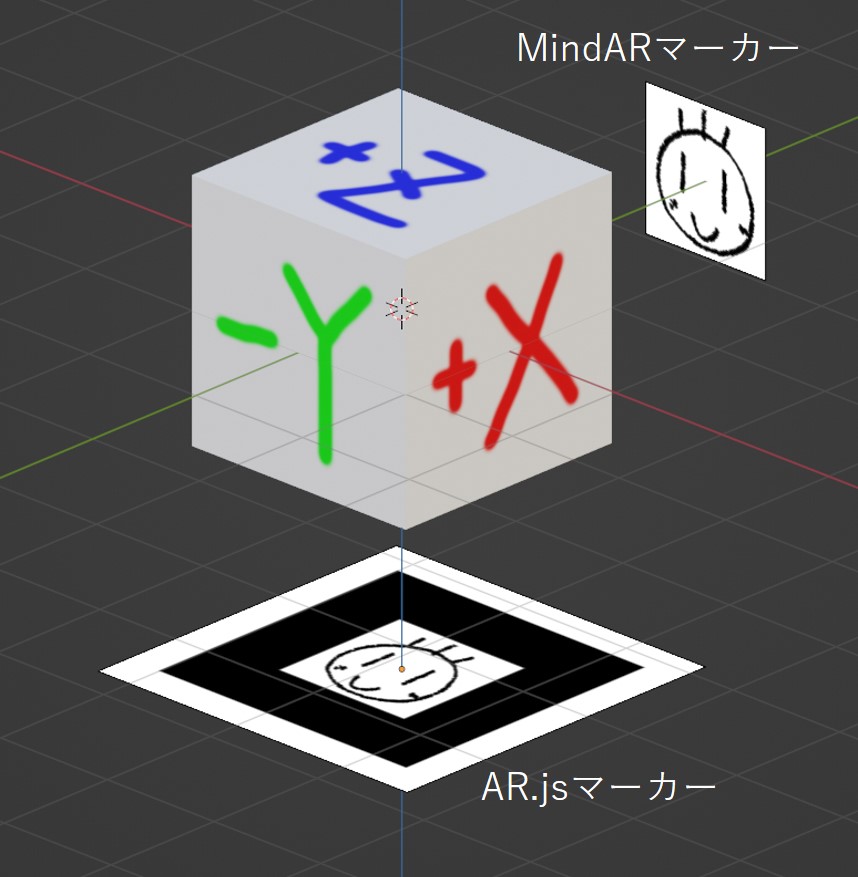
Blenderで一辺が1mの立方体を作成し、各面がBlenderの座標系においてどの向きであるかを描き込んでおきます。

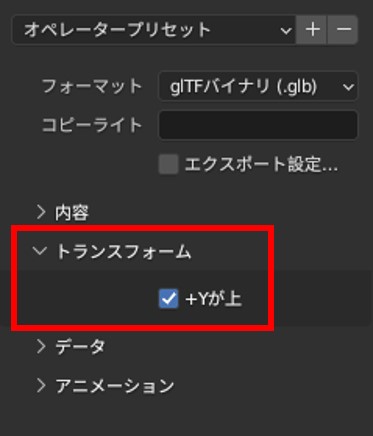
この立方体をglb形式でエクスポートします。このとき「トランスフォーム」>「+Yが上」はデフォルトでチェックが入っていますので、そのままの設定でエクスポートします。

マーカートラッキングで3Dモデルを表示
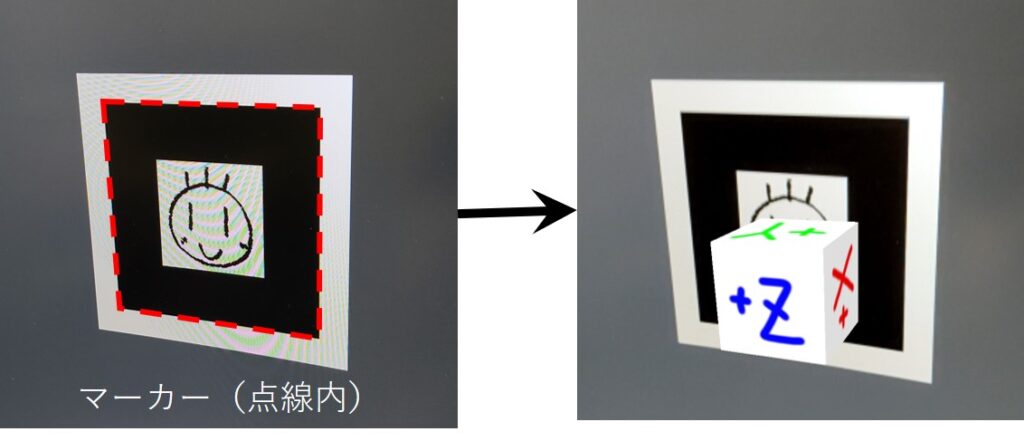
マーカートラッキングで3Dモデルを表示させ、3Dモデルの向きとマーカーに対するサイズを確認します。
AR.jsでは+Zの面がマーカーの正面になります。立方体(一辺1m)のサイズは、マーカー全体ではなく枠線内のイラスト部分とだいたい同じになりました。

MindARでは-Yの面がマーカーの正面になります。マーカーと立方体がだいたい同じサイズです。

上記の結果から、AR.jsとMindARでは採用している座標系が異なることがわかりました。Blenderで3Dモデルを作成する際、マーカーとの位置関係はこのように考えておけばよさそうです。

マーカー認識精度の比較
「同じサイズのマーカー」に「同じサイズの立方体を出現させて」認識精度を確認してみます。同じ3Dモデルでは前述の通りAR.jsの方が小さく表示されるため、AR.js用には少し大きい3Dモデルを作ってあります。これで両者ともマーカーと同じサイズで浮き出てきます。
AR.jsは手振れに強い印象でした。カメラが揺れても3Dモデルはあまりぶれません。しかし、マーカーと3Dモデルの位置合わせがうまくいっていない気がします。全体的にマーカーの下の方に3Dモデルが寄っている気がするのですが、なぜでしょうか。マーカーの中心と3Dモデルの中心が一致するようにトラッキングされると認識しているのですが、もしかしたら違うのかもしれません。
MindARは手振れに弱い印象です。3Dモデルの小刻みな揺れが気になります。一方で、AR.jsよりマーカーと3Dモデルの位置がきっちり合っているように見えます。
まとめ
AR.jsとMindARのマーカートラッキングを比較しましたが、精度は一長一短のようです。トラッキング精度を上げる方法を模索したいと思います。

