やること
小学生向け科学教室で大好評のARバフンウニは、WebARのライブラリ「AR.js」で作られています。
しかしマーカートラッキングがいまいちなのかウニが小刻みに揺れます(記事後半のYoutube動画の上半分をご覧ください)。面白いことに、開発中は別に気にならなかったのに、いざ科学教室で子どもたちに体験してもらうとプルプル震えるのです。一体なぜなのでしょうか?
今回はWebARの物体がプルプルと小刻みに揺れる現象を調べてみます。
参考文献
サンプルコードはこちらを使用させていただきました。
仮説
開発中は気にならなかったのに、外出先ではプルプルする・・・
開発中はPC+Webカメラ、外出先はスマホのカメラ・・・
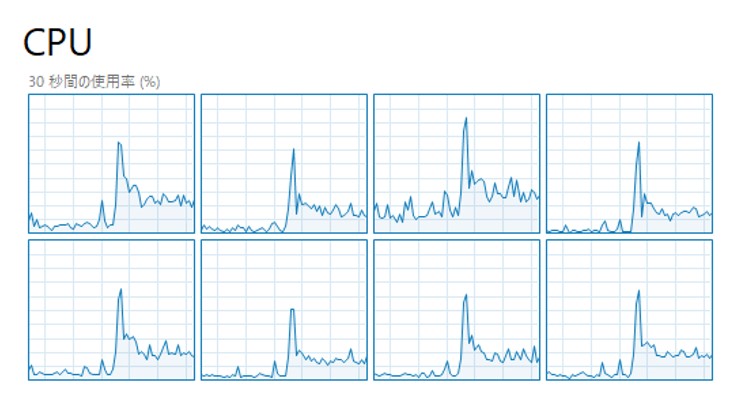
ズバリ、「CPUの処理能力の違い」ではないかと考えました。実際、PCでWebARのページを開始するとCPU使用率が上がります。

注:とんがりはページ読み込みの負荷。その後がWebAR実行にかかる使用率。
実験1
まずはサンプルコードそのままでプルプルを確認してみます。
Webカメラ
スマホのカメラ
いやぁ、酷いですね。スマホの方が明らかに揺れています。
実験2
さて、この揺れはカメラを完全に固定するとまったく発生しません。また、マーカーを真正面から撮影した時に激しく起こります。画角を少し斜めにすると改善します。このことから、映像のリサイズやマッチングにおいてモアレ(干渉)が影響していることが示唆されます。
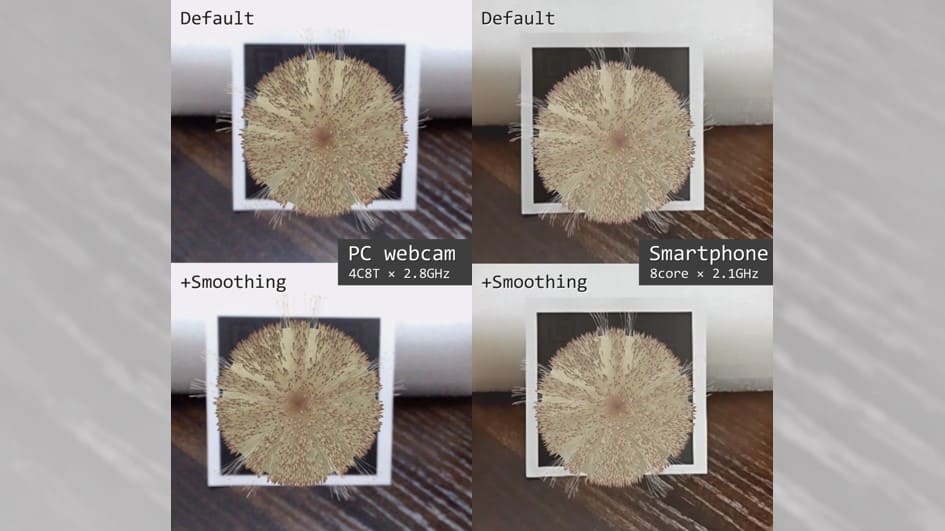
ARバフンウニでも確認してみました。前半はPC+Webカメラ、後半はスマホです。また、オブジェクトの表示にスムージングをかけられるので、上半分がデフォルト設定、下半分がスムージング設定を行ったものです。
やはりスマホの方がプルプルします。スムージングが良い影響を与えることや、画角を斜めにすると劇的に改善することも確認できました。
考察
PCとスマホの違いについて
「PC+Webカメラ」と「スマホ」ではCPU性能とカメラの解像度が違いますが、どちらかを揃えて実験するのはなかなか難しいです。
画面に表示される(背景の)映像の解像度は、カメラ本来の解像度ではなく明らかに粗くなっています。映像の表示が重くて解像度を下げているとは考えにくいですから、マーカー検出の処理負荷を下げるために映像を縮小していると考えるのが妥当でしょう。カメラを固定したり画角を斜めにしたりすると揺れが低減することも、問題が解像度やモアレ(干渉)と関係があることを示唆しています。で、処理に使った映像をそのまま画面上に表示しているから解像度が低いのだと思います。
以上から、小刻みな揺れが発生する原因は「CPU性能不足によりマーカー検出処理で変なことが起きているから」と考えています。
スムージングの有無について
スムージング(時間方向の平滑化)を行うとPCもスマホも揺れが軽減された感じがしますが、スマホを見て分かるのは「揺れがゆっくりになっただけ」ということです。根本は解決していません。
ただ、マーカー認識が途切れる確率はかなり低減しました。これはスムージングの効果ですね。