AI要約
Blenderの標準ノード機能だけを使い、テクスチャをPhotoshopのレイヤーのように重ねて描いたり消したりする方法を紹介します。
やること
Blenderの標準機能だけでテクスチャをレイヤーの様に重ねて、ペイントで描いたり消したりします。元ネタはこちらのMODEING HAPPY様のサイト(いつも楽しい情報をありがとうございます)。

やり方は丸パクリですので、ご本家様をご参照ください。
この記事では、次の2つを補足します。
- Blender ver 4.xでの「テクスチャスロット」の場所
- レイヤーの仕組み
事前知識
この記事は、Blenderの標準機能のみでレイヤーっぽいことがしたい方向けです。Blenderの基本操作ができることを前提としていますので、細かい説明は割愛しますm(_ _)m
Blenderはver 4.2.0を使用しています。
マテリアル作成
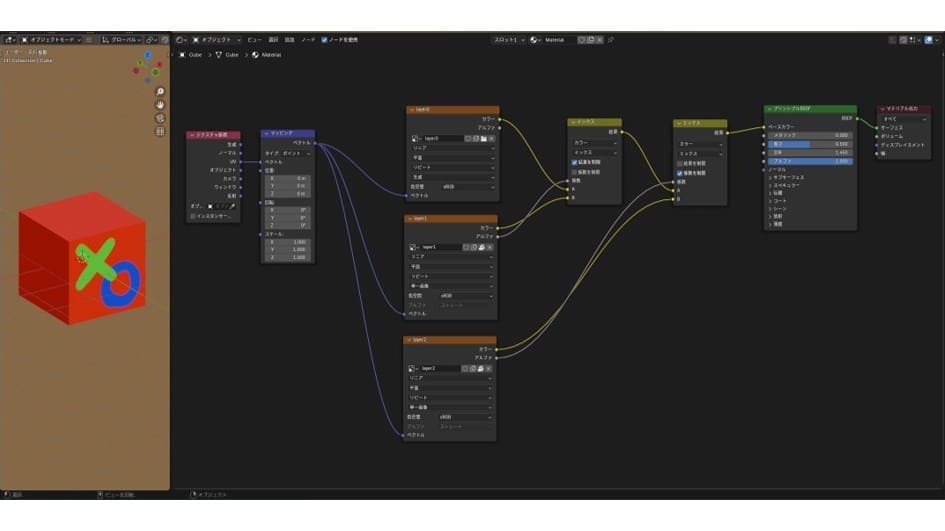
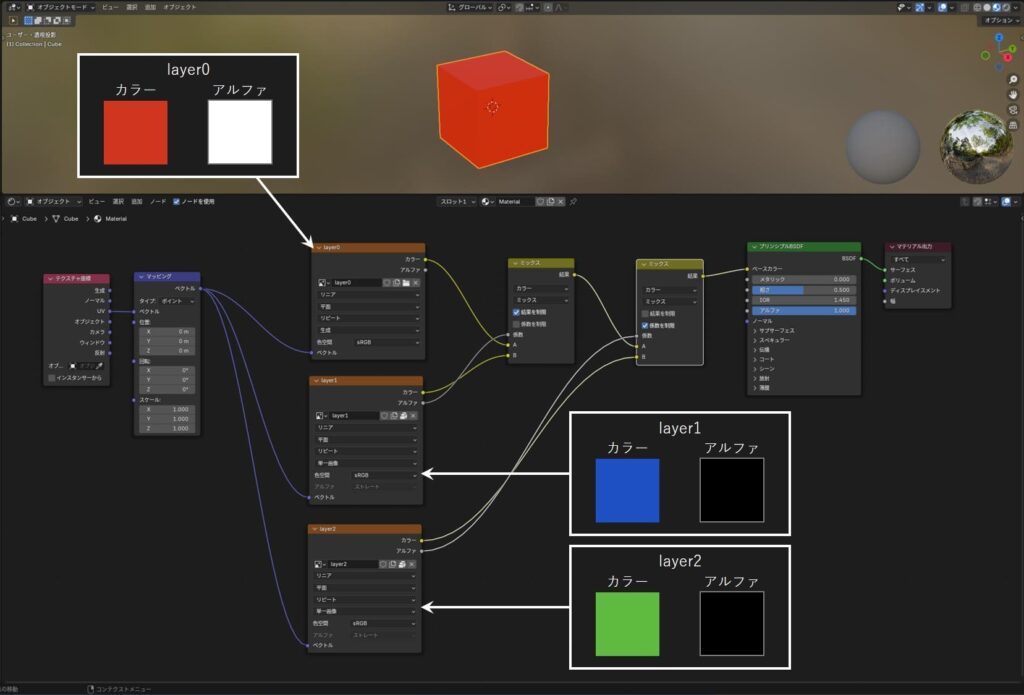
「シェーディング」タブで、デフォルトキューブのマテリアルにこのようにノードを追加します。
「画像テクスチャノード」の内容はそれぞれ次の通りです。
layer 0:カラー 赤、アルファ 1
layer 1:カラー 青、アルファ 0
layer 2:カラー 緑、アルファ 0
3つのテクスチャをミックスしていますが、layer1と2のアルファは0なので、layer0の赤色のみが見えています。

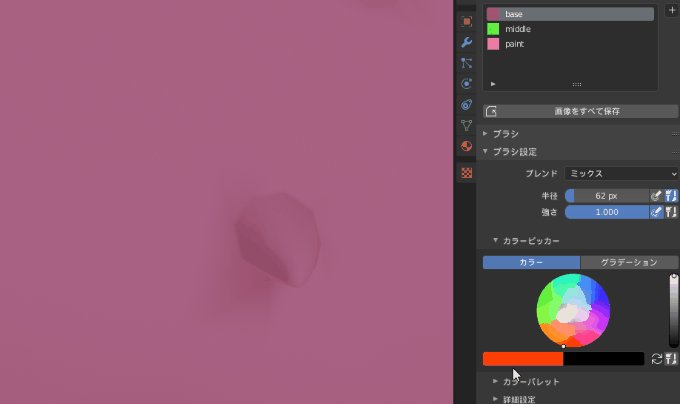
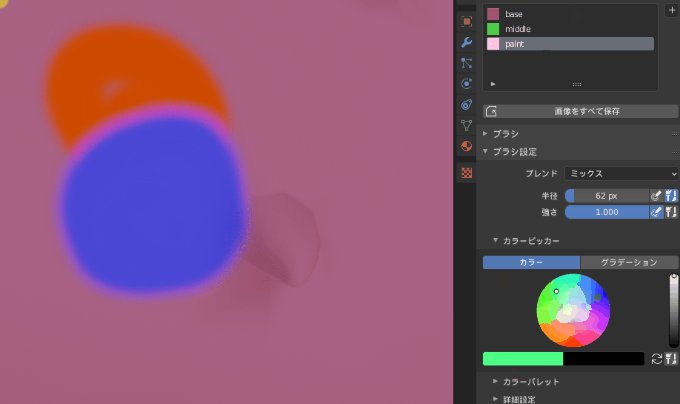
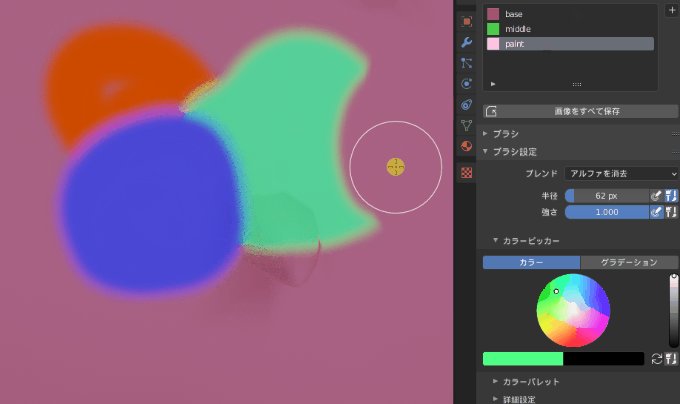
ペイント
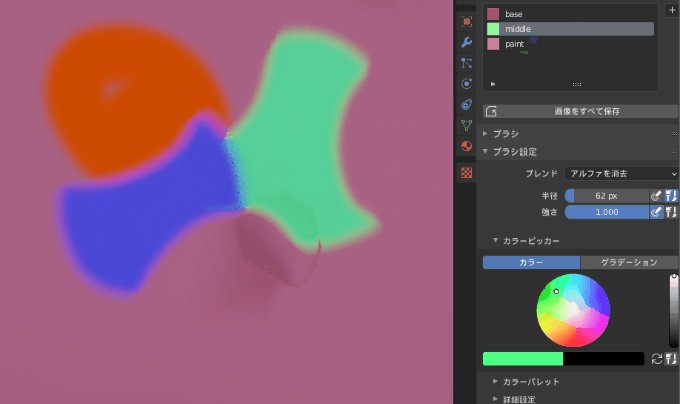
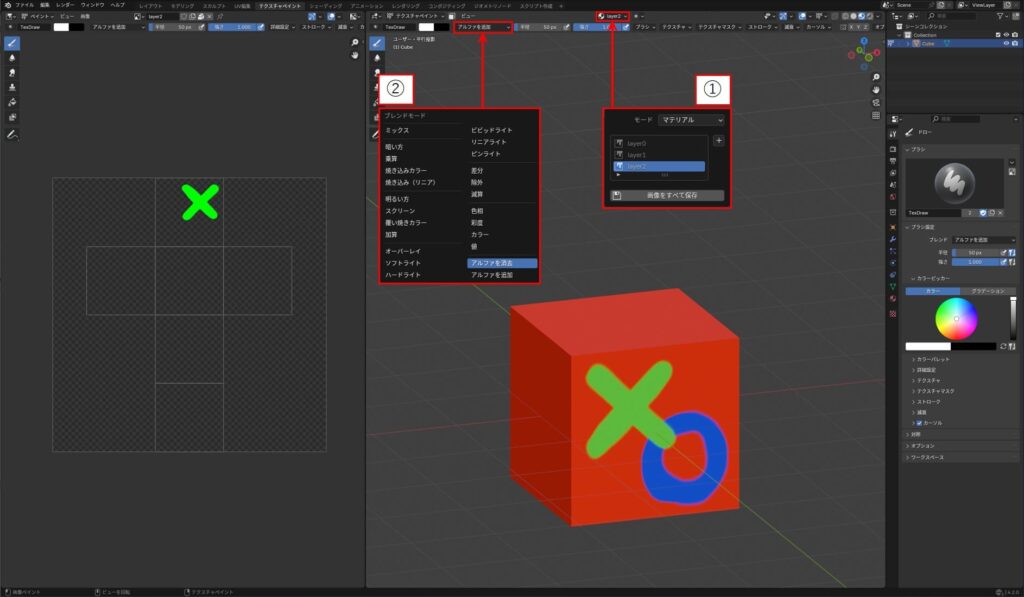
「テクスチャペイント」タブに切り替えてlayer1と2にペイントしてみます。
①でペイントするテクスチャを選択(Blender ver3.xでの「テクスチャスロット」)
②の「アルファ追加」で描き込み、「アルファ削除」で消しゴム

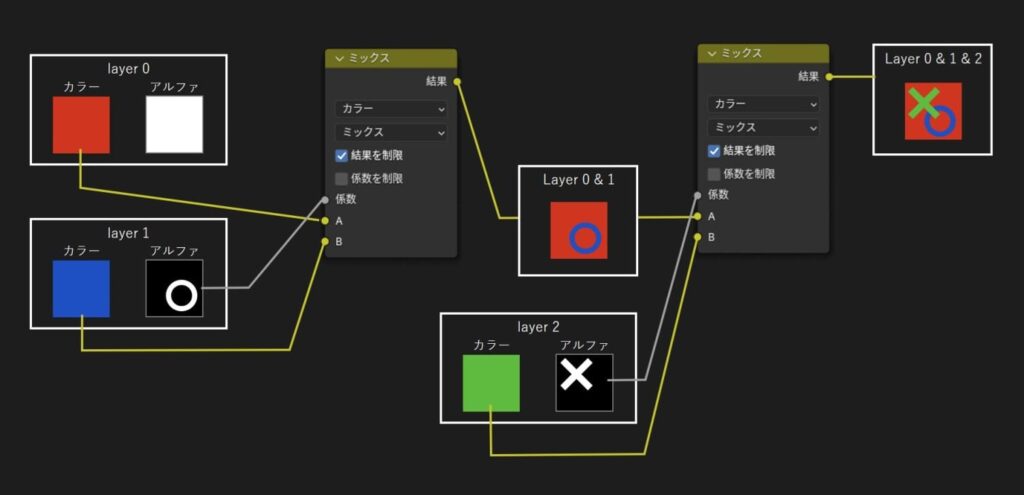
レイヤーの仕組み
「ミックスノード」の「係数」は「入力A」と「入力B」をどのような割合で混合するかを決める数値です。layer 0と1のミックスの場合、「入力A」が赤、「入力B」が青となり、「係数」が0だと赤、0.5だと紫、1だと青になります。
「係数」にlayer 1のアルファチャンネルが設定されているため、赤と青の割合はアルファチャンネルの情報を基に決定されます。layer 1のアルファチャンネルは初期状態で0のため、最初は赤:青=100:0の状態ですが、「アルファ追加」することで青の割合が増え、「アルファ削除」で減ります。
また、各テクスチャはそれぞれ独立しているので、お互いに影響を与えず、レイヤ―のような機能を実現しているようです。

おわりに
考えた人、頭いいですね\(๑´▽`๑)/