はじめに
Googleフォームには回答のコピーを自動送信する機能がデフォルトで備わっています。しかし、送信元アドレス(forms-receipts-noreply@google.com)やメール内容が編集できず、どうしてもオリジナリティに欠けます。
そこで、任意の送信元アドレスから任意のメール内容を自動送信する設定の備忘録を残しておきます。
参考文献
先達に感謝いたします。

Gmailに送信元メールアドレスを追加
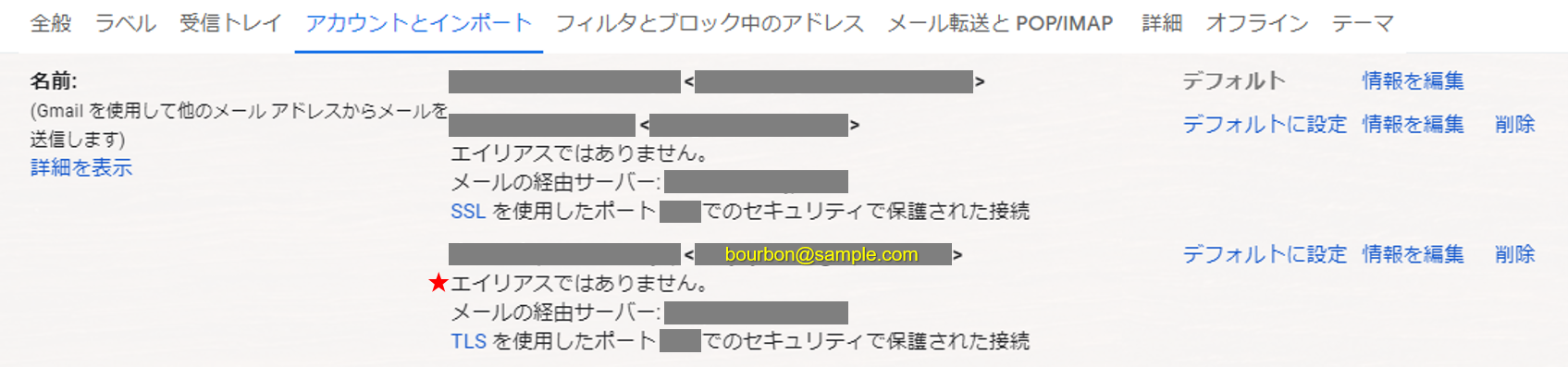
Gmailの設定から、送信元メールアドレスの追加を行います。参考文献によっては「エイリアスとして扱います」を必須としているところもありますが、どちらでも問題ないようです。

Googleフォームの作成
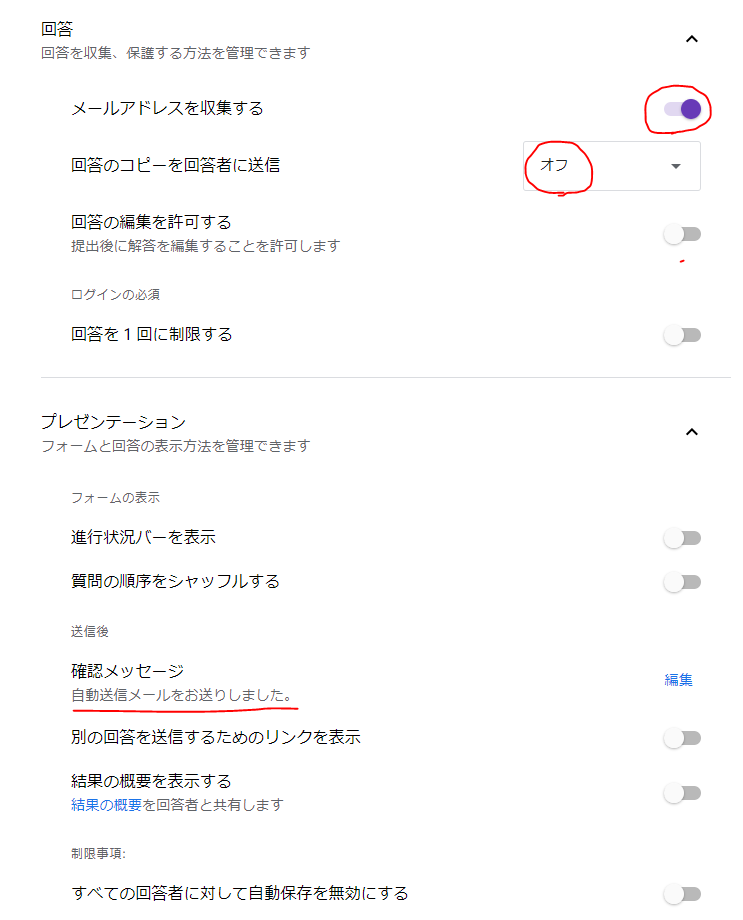
Googleフォームを作成し、デフォルトの自動返信をOFFに設定します。

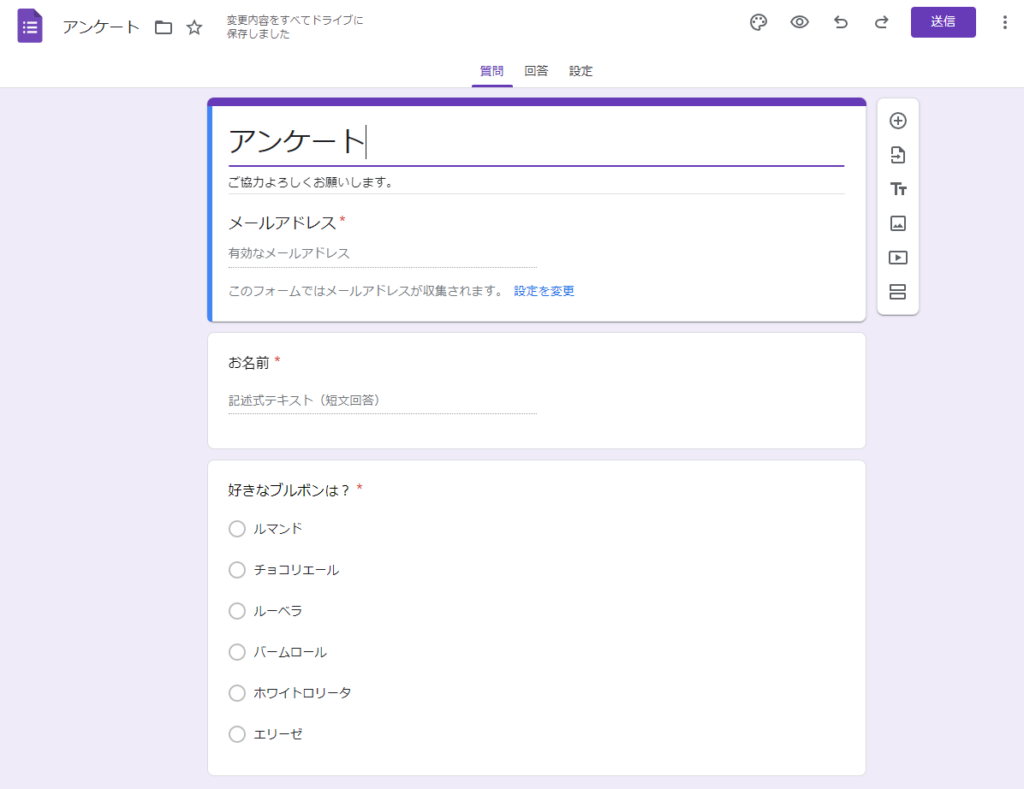
質問を作ります。

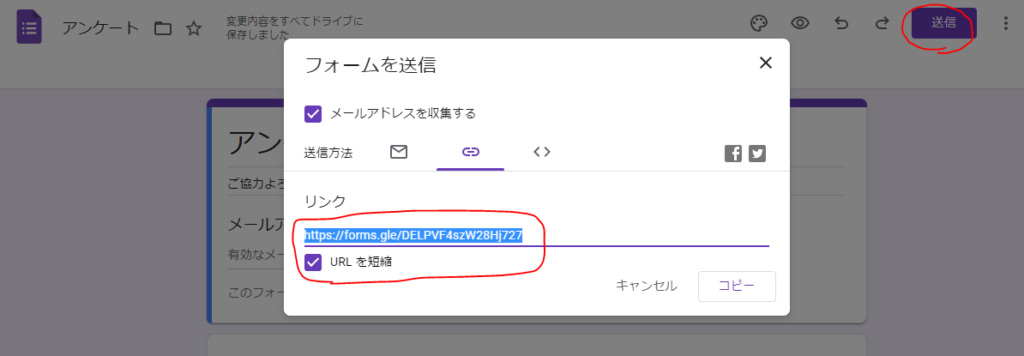
フォームURLを取得します。

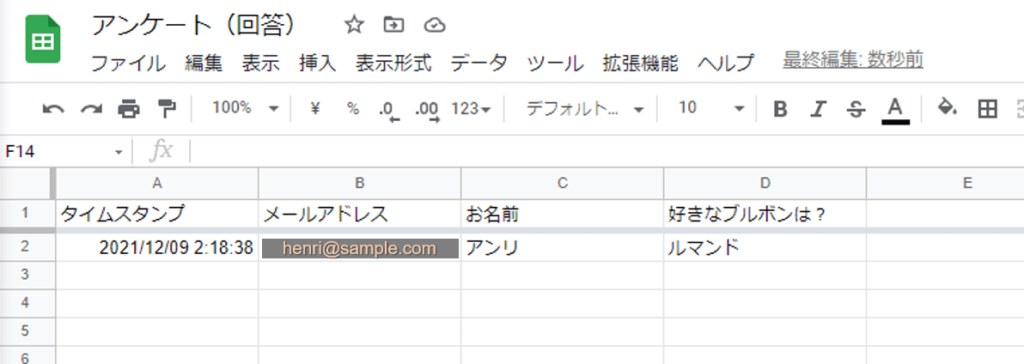
回答を記録するスプレッドシートを作成します。

スプレッドシートのGASの作成
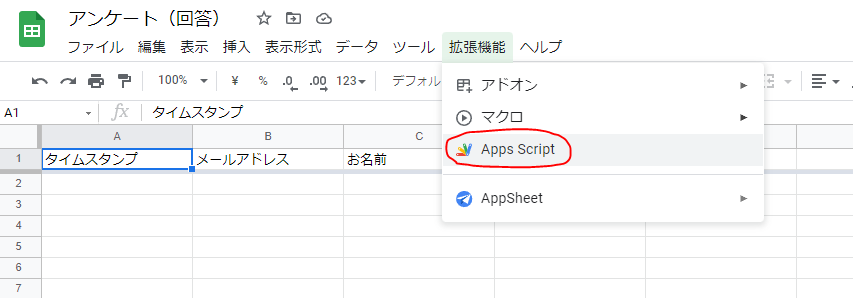
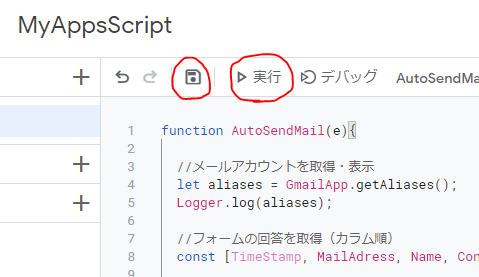
スプレッドシートのApps Scriptを開きます。

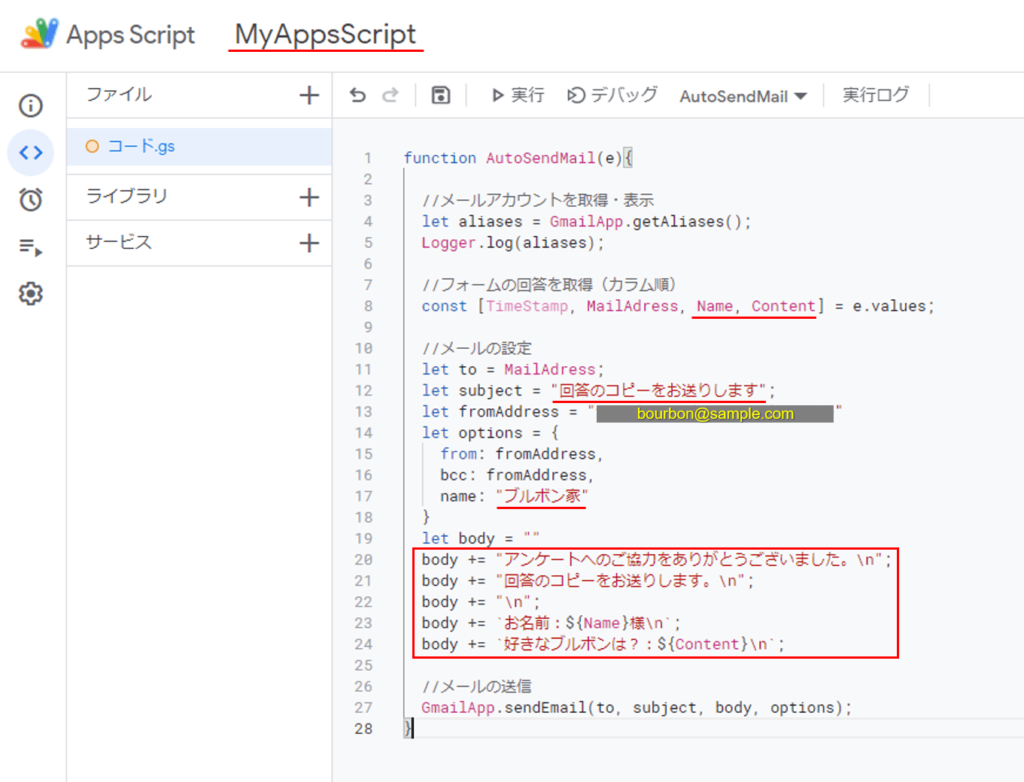
コードを貼り込んで赤い部分を編集します。JavaScriptにおいて文字列中の変数を展開するには、文字列を「`」(バッククォート)で挟む必要があることに注意してください。また、自分の@gmail.com以外を送信元にするため「GmailApp.sendEmail()」関数を使うことにも注意してください。(MailApp.sendEmail()ではない)

function AutoSendMail(e){
//メールアカウントを取得・表示
let aliases = GmailApp.getAliases();
Logger.log(aliases);
//フォームの回答を取得(カラム順)
const [TimeStamp, MailAdress, Name, Content] = e.values;
//メールの設定
let to = MailAdress;
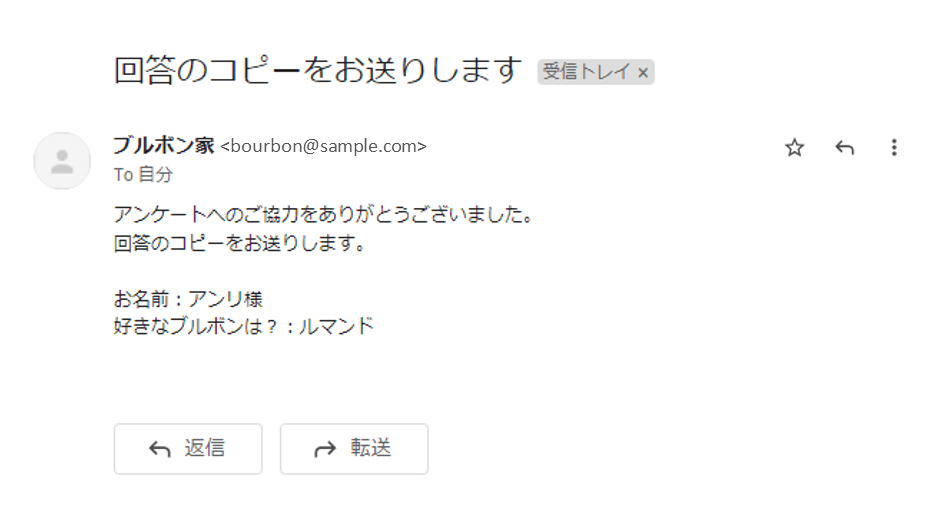
let subject = "回答のコピーをお送りします";
let fromAddress = "bourbon@sample.com"
let options = {
from: fromAddress,
bcc: fromAddress,
name: "ブルボン家"
}
let body = ""
body += "アンケートへのご協力をありがとうございました。\n";
body += "回答のコピーをお送りします。\n";
body += "\n";
body += `お名前:${Name}様\n`;
body += `好きなブルボンは?:${Content}\n`;
//メールの送信
GmailApp.sendEmail(to, subject, body, options);
}参考文献によってはこのステップをスルーしているところもありますが、保存してから必ず一度「実行」します。Googleの権限確認が出るので許可します。


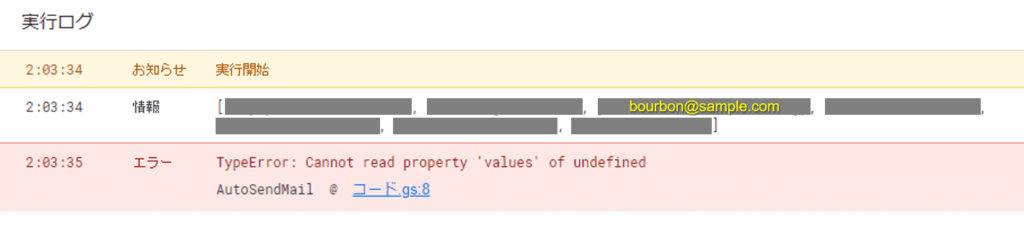
コードの冒頭にメールアカウントの取得と表示を入れてあります。実行ログに表示されたメールアカウントの中に設定したい送信元アドレスが含まれていることを確認します。(後ろのエラーは気にしなくて大丈夫です)

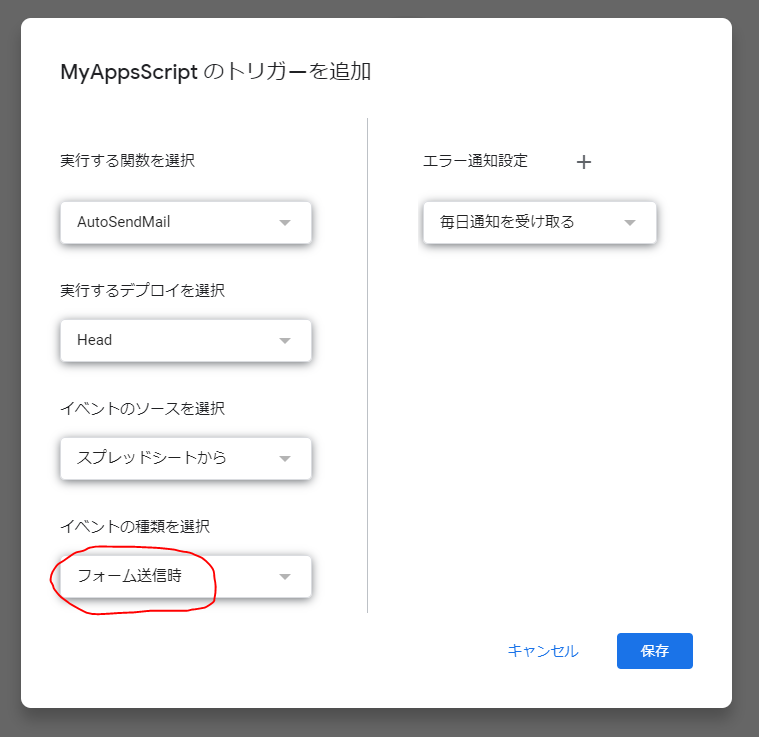
「トリガー」のタブから新規トリガーを追加します。ここでも権限確認が出るので許可します。

アンケートへの回答
準備ができたので、アンケートに回答してみます。結果はスプレッドシートに書き込まれます。

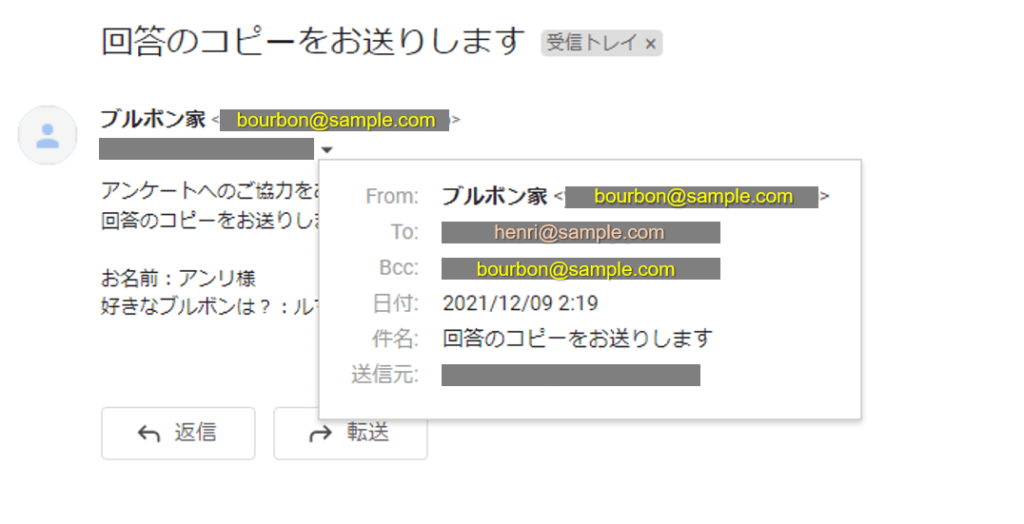
回答者にメールが届けばOKです。bccで管理者にも届くようにしています。

まとめ
このテクニックには様々な応用が考えられます。例えばWordPressの記事はメールから投稿することができるため、Googleフォーム→メール→記事投稿という流れが成立するはずです。