はじめに
こちらのロゴのスタンプを作ってみたいと思います。

ロゴの輪郭線をベクター化
ロゴの輪郭線を抽出して、曲線の集まりに変換します。(ベクター化)
この処理をすることで、輪郭線がモデリングソフトで編集できる状態になります。
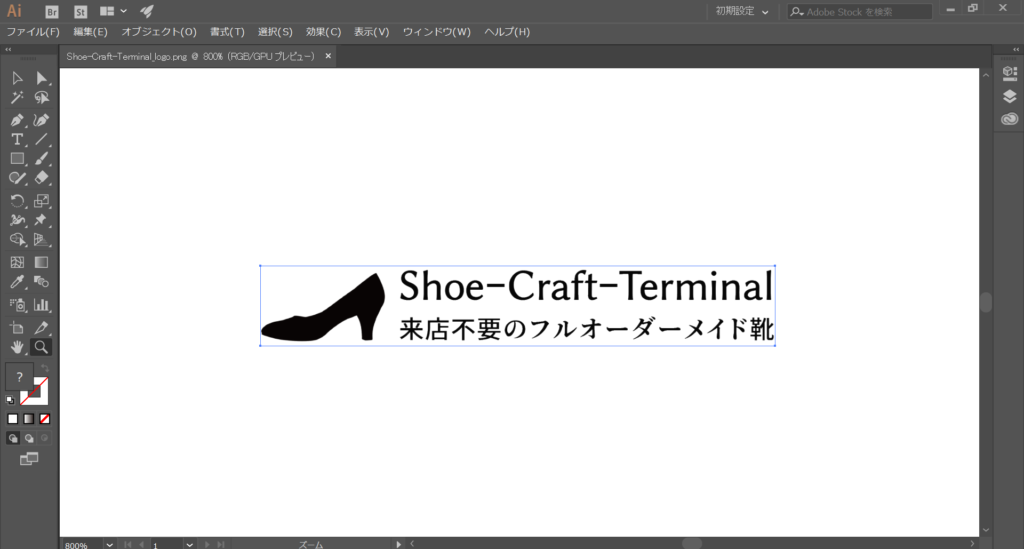
Illustratorを使うと簡単に処理できるらしいので、とりあえず Illustrator を起動して、画像を読み込みます。

「ウィンドウ」メニューから「画像トレース」を選択します。
まずは「デフォルト」設定で変換してみます。

結構うまく輪郭抽出できていますが、「靴」の字が少し潰れているので、設定を変更してみます。
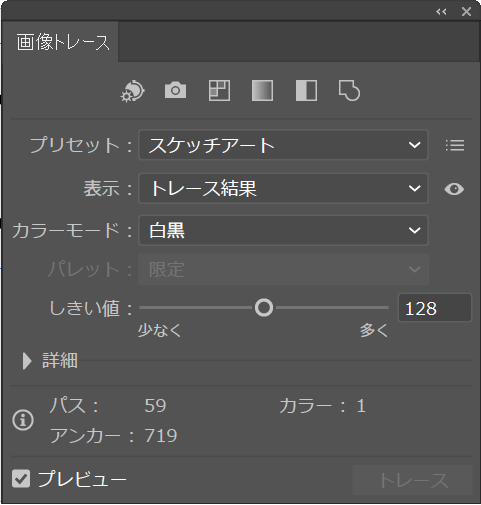
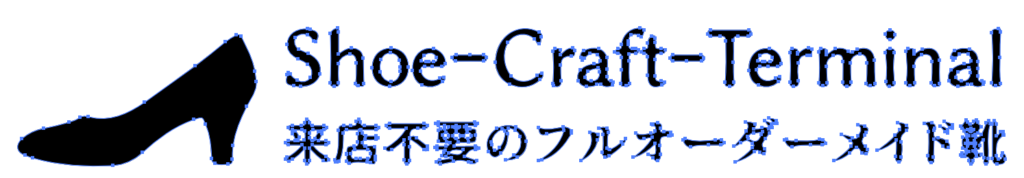
「画像トレース」ウィンドウの「プリセット」を「スケッチアート」に変更したところ、きれいに輪郭抽出できました。


「オブジェクト」メニュー→「画像トレース」→「拡張」を選択すると、輪郭線のベクター化完了です。

モデリングソフトに取り込めるように、dxf形式で出力します。
スタンプの3Dデータ作り
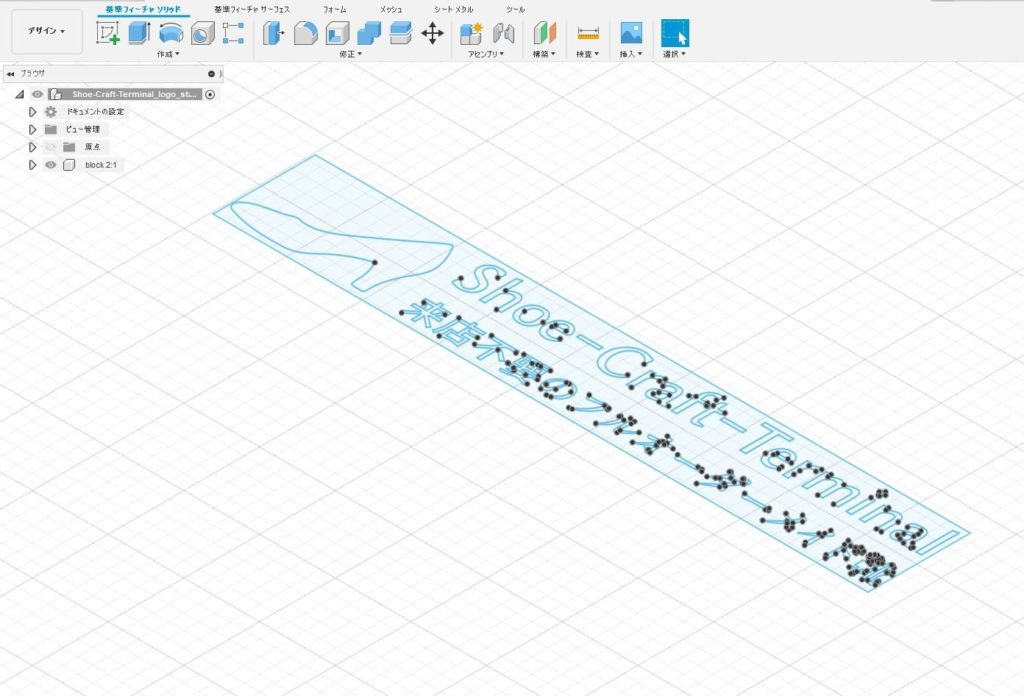
輪郭線のdxfファイルを、モデリングソフトに取り込みます。
今回はfusion360で編集作業を行います。

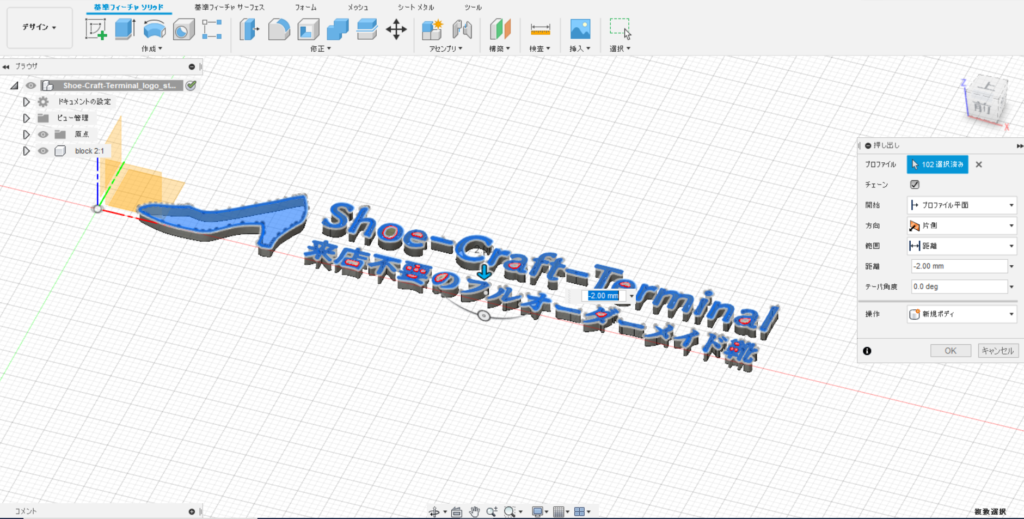
まずは、スタンプのゴムパーツを作ります。
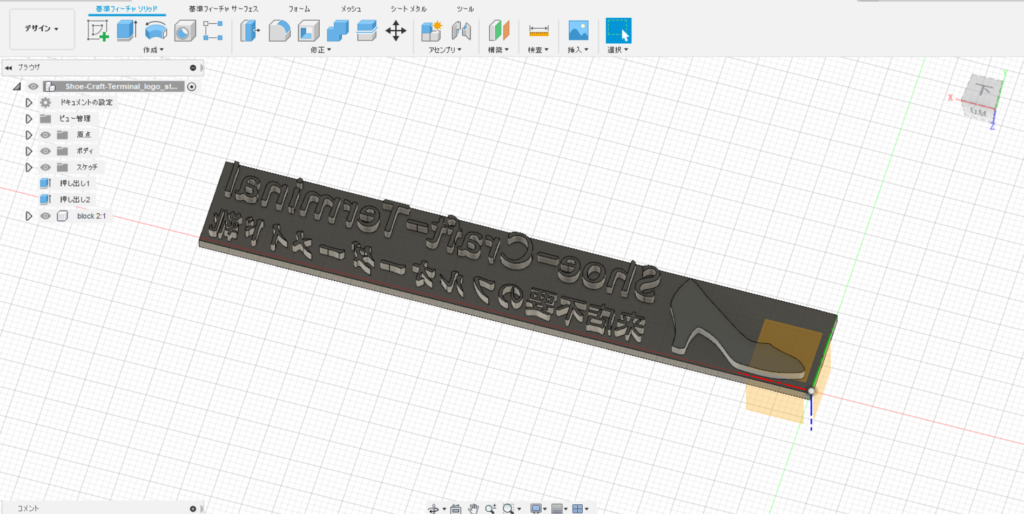
取り込んだ輪郭線に2mm厚みを付け、ひっくり返して厚さ1mmの土台を付けます。


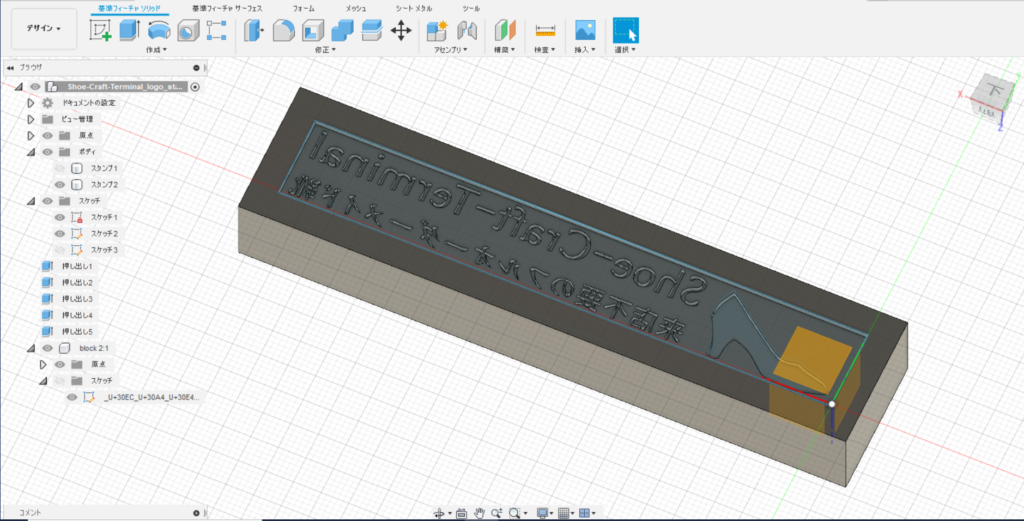
次に、スタンプの土台パーツを作ります。
厚さ15mmの直方体を作ってから、ロゴの輪郭をくり抜いて出来上がりです。

パーツのプリントアウト
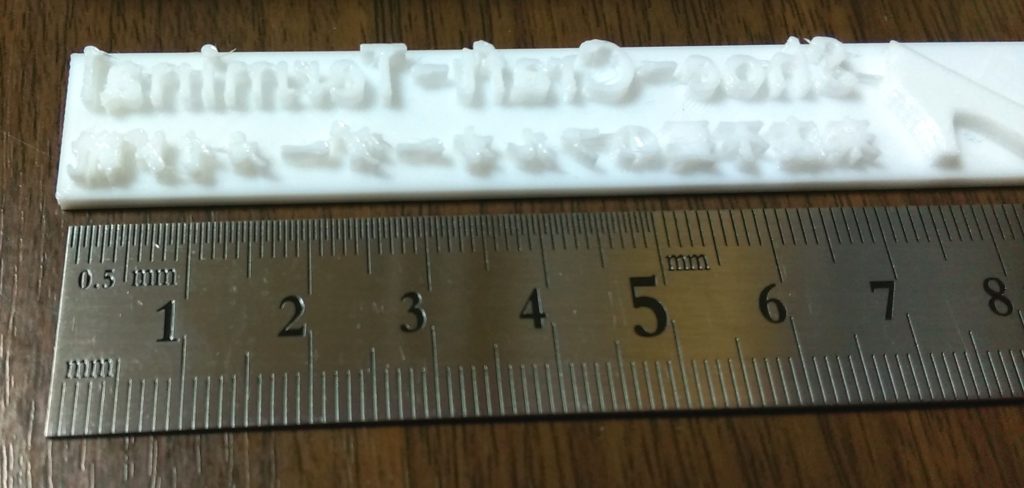
まずはゴムパーツを、熱溶解積層タイプの3Dプリンターでプリントします。
素材はTPU、ノズル径は0.2mmを使用しました。
アルファベットはきれいにプリントできていますが、漢字はつぶれてしまいました。


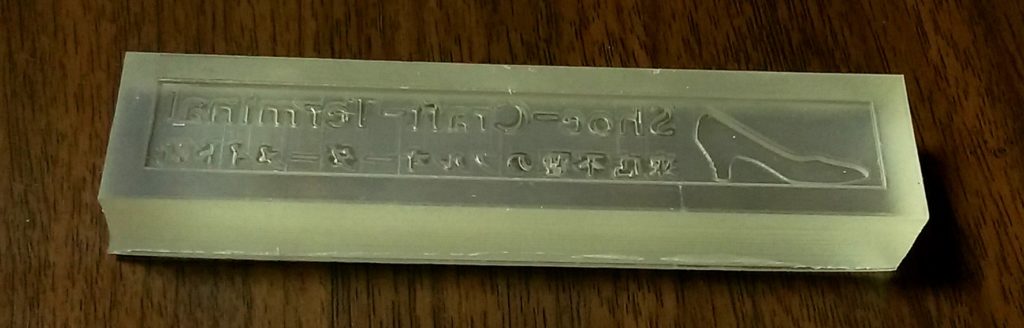
土台パーツは光造形タイプの3Dプリンターでプリントします。
こちらも、漢字や「はらい」の先端の造形が少しあやしいです。


土台パーツの塗装と表面処理
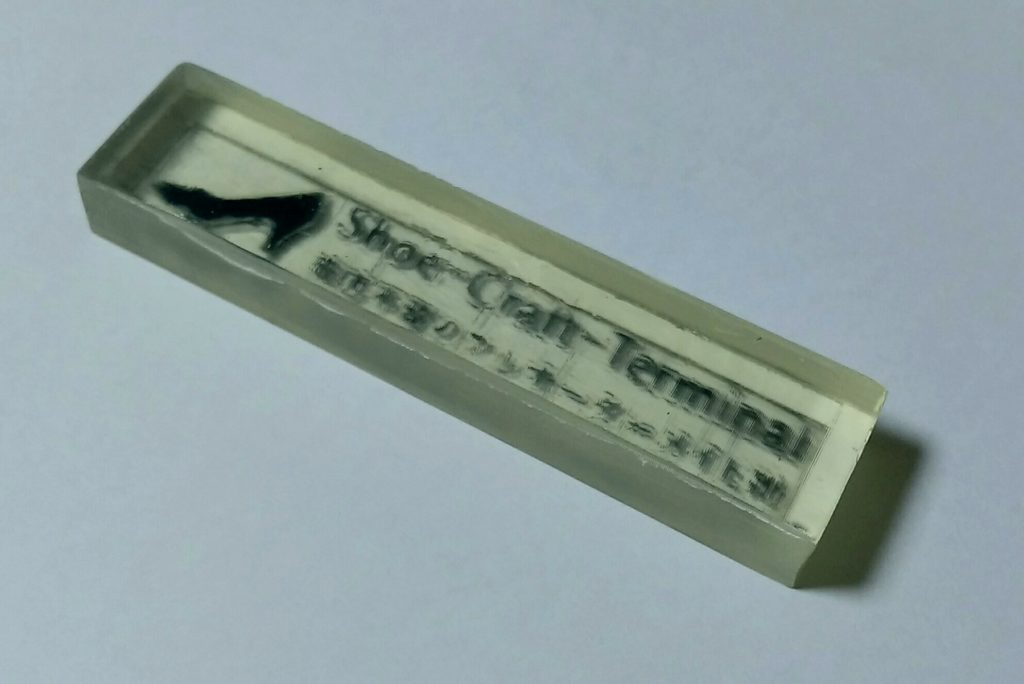
土台パーツの文字を黒く塗装し、表面はコーティングで処理します。
黒く塗装すれば文字がくっきりすることを期待しましたが、やっぱり漢字は判読不能のままでした。


パーツの組み立て
ゴムパーツを土台パーツにくっつけたら完成です。


スタンプしてみる
さっそくスタンプしてみます!

・・・・・微妙です。
さいごに
文字のサイズが小さいため、ロゴの輪郭線をそのまま使用したのではくっきりしたスタンプになりませんでした。
ロゴ全体のバランスが崩れない程度に文字を大きくしたり、フォントを工夫する必要がありそうです。

