はじめに
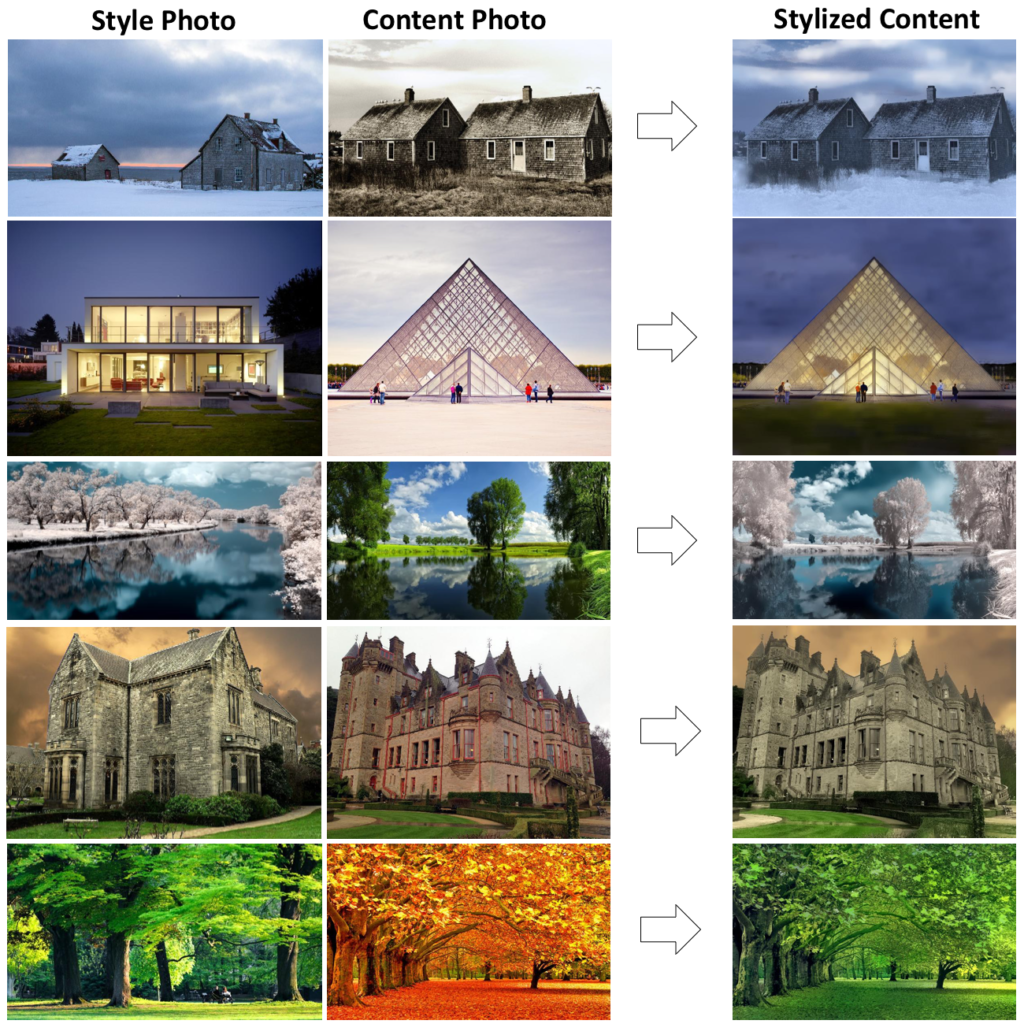
今回はFastPhotoStyleというアルゴリズムを試してみます。このアルゴリズムは画風変換の一種で写実的な画像のContent画像に対して、Style画像のスタイルを適用します。

使用した実装
今回の検証では以下の実装を利用しました。実行環境はGoogle Colaboratoryです。

Google Colab
GitHub - NVIDIA/FastPhotoStyle: Style transfer, deep learning, feature transform
Style transfer, deep learning, feature transform. Contribute to NVIDIA/FastPhotoStyle development by...
Google Colaboratoryでやる際に、以下のライブラリーをインストールする必要があります。
!pip install pynvrtc
!pip install scipy==1.1.0
!python -m pip install pillowまたrootディレクトリにimagesフォルダを作成し、そこにcontent1.pngとstyle1.pngを配置します。そして以下のコードを実行します。詳細なやり方はサイトにも記載されています。
!python demo.py --output_image_path results/example1.pngそれでは早速、色々な画像で試してみましょう。桜が春、青の池が夏、紅葉が秋、雪山が冬をイメージしています(独断と偏見)! 元の写真の方が綺麗じゃん!というツッコミはなしで・・・
サバンナ+桜

Content 
Style 
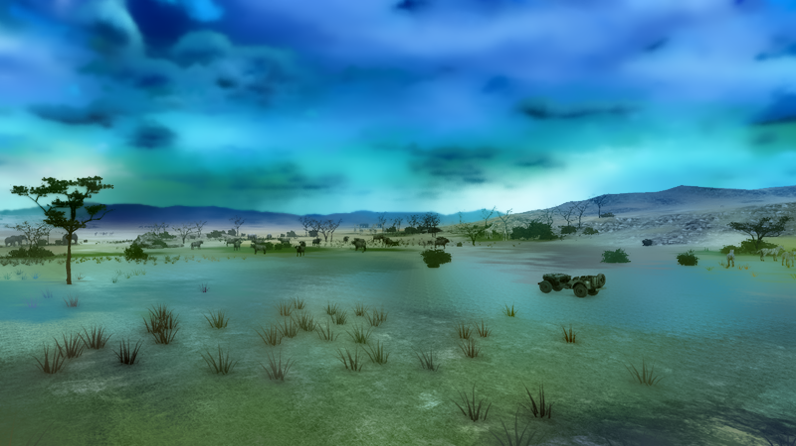
サバンナ+青の池

Content 
Style 
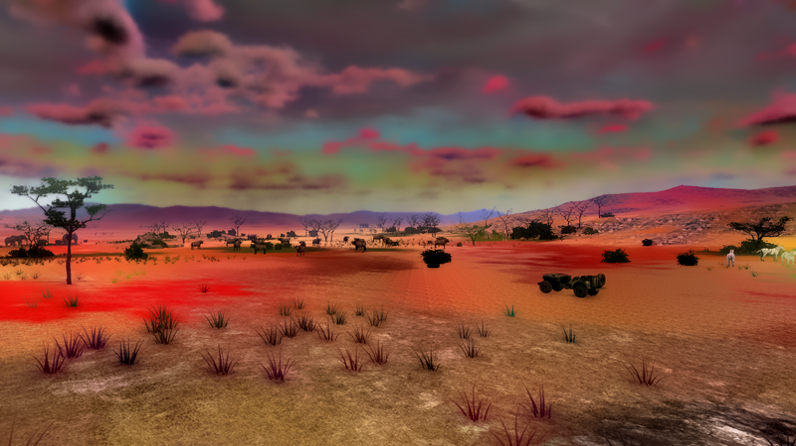
サバンナ+紅葉

Content 
Style 
サバンナ+雪山

Content 
Style 
ピラミッド+桜

Content 
Style 
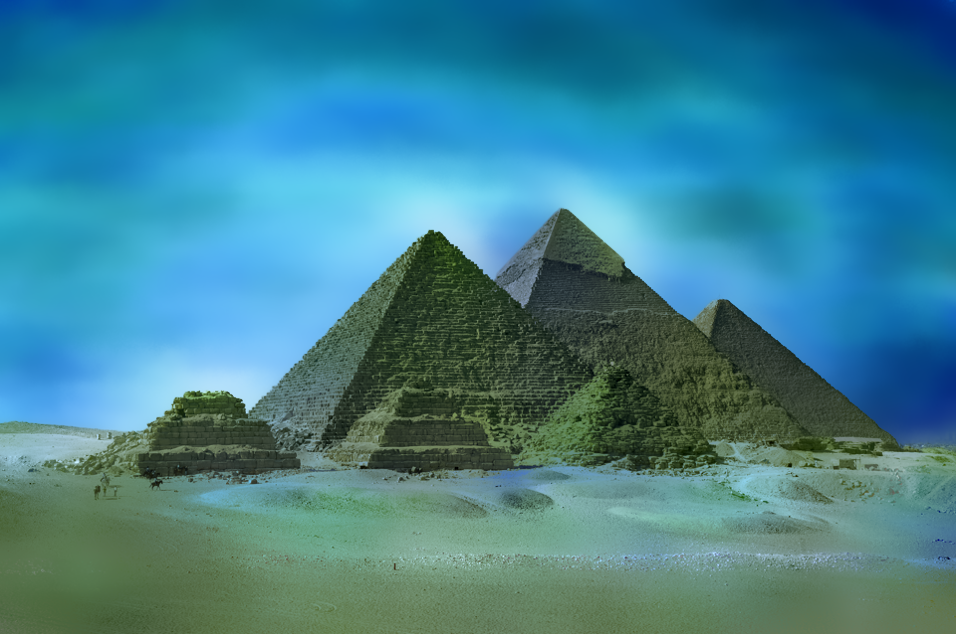
ピラミッド+青い池

Content 
Style 
ピラミッド+紅葉

Content 
Style 
ピラミッド+雪山

Content 
Style 
アンコールワット+桜

Content 
Style 
アンコールワット+青い池

Content 
Style 
アンコールワット+紅葉

Content 
Style 
アンコールワット+雪山

Content 
Style 
ウユニ湖+桜

Content 
Style 
ウユニ湖+青の池

Content 
Style 
ウユニ湖+紅葉

Content 
Style 
ウユニ湖+雪山

Content 
Style 
まとめ
いかがでしたでしょうか。このスタイル変換の評価は主観的なものであるので、人によって良し悪しは別れると思います。個人的に桜と雪山のスタイルはどのコンテンツでも比較的うまく馴染んでいるように思いました。しかし、紅葉と青の池に関しては異様な感じがしますね。色合いから受けるイメージは文化的背景によるところも大きいかもしれません。
他にも画風変換アルゴリズムはあるので、今後もいろいろ試して行こうと思います。

