やること
この記事では、CLO用のオリジナルアバターを作ります。
CLOはアパレル向けの3DCADソフトです。
2Dの洋服の型紙を基に、PC上で3Dのアバターに洋服を着せ付け、着装シミュレーションを行うことができます。
CLOには最初からアバターが用意されていて、身長やバスト、ウエスト、ヒップなどの主要な数値は自由に変更することができます。
しかし、ウエストの高さを変えたい、体の肉付きを変えたい、といった細かい修正はできません。
そこで、CLOのデフォルトアバターに手を加えて、オリジナルのアバターを作りたいと思います。
アバター作成手順
次の手順でアバターを作っていきます。
- CLOのデフォルトアバターをエクスポート
- blender上でアバターの3Dモデルを編集
- mixamoを利用してリギング
- CLOに戻してアバターファイル(.avt)として保存
今の時点では意味が分からないかと思いますが、どんどん進めます!
CLOのデフォルトアバターをエクスポート
CLO用のアバターは.avtという特殊な拡張子のファイルです。
これを、blenderで編集できるfbx形式に変換してエクスポートします。
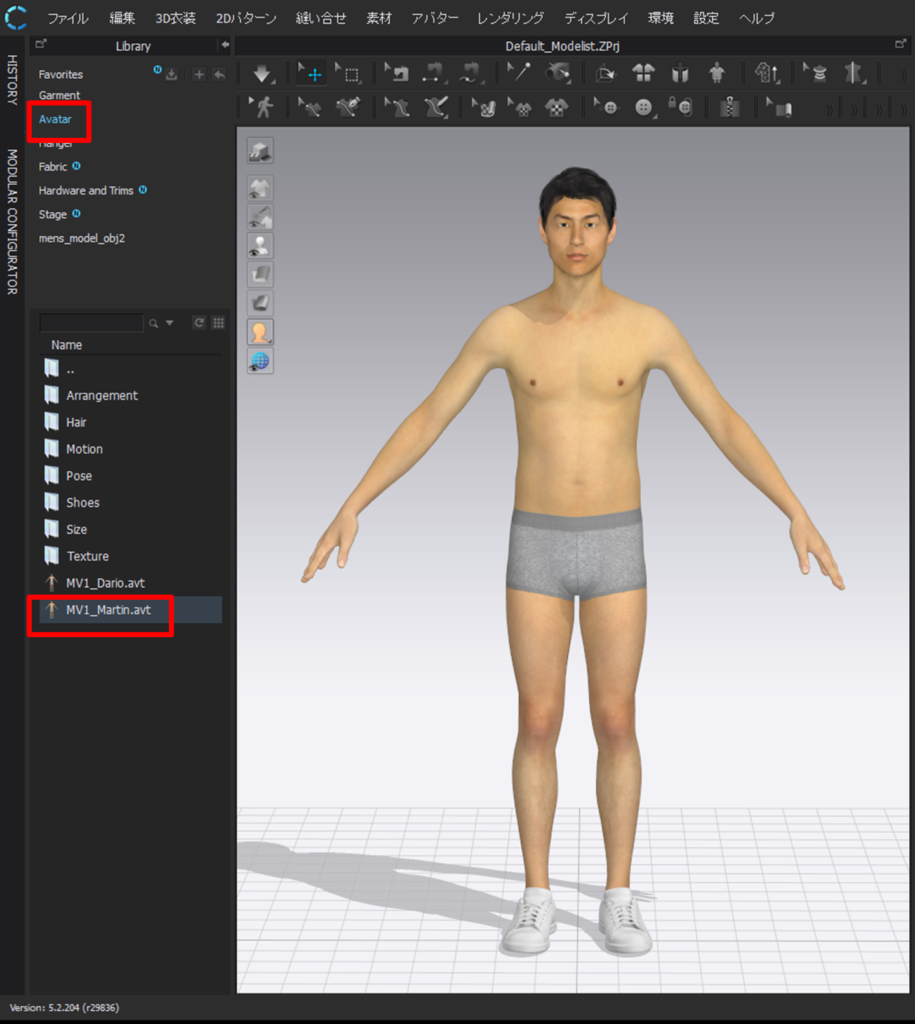
まず、「ライブラリー」→「アバター」から、CLOのデフォルトアバターを読み込みます。
今回は、こちらの男性アバターを使用しました。

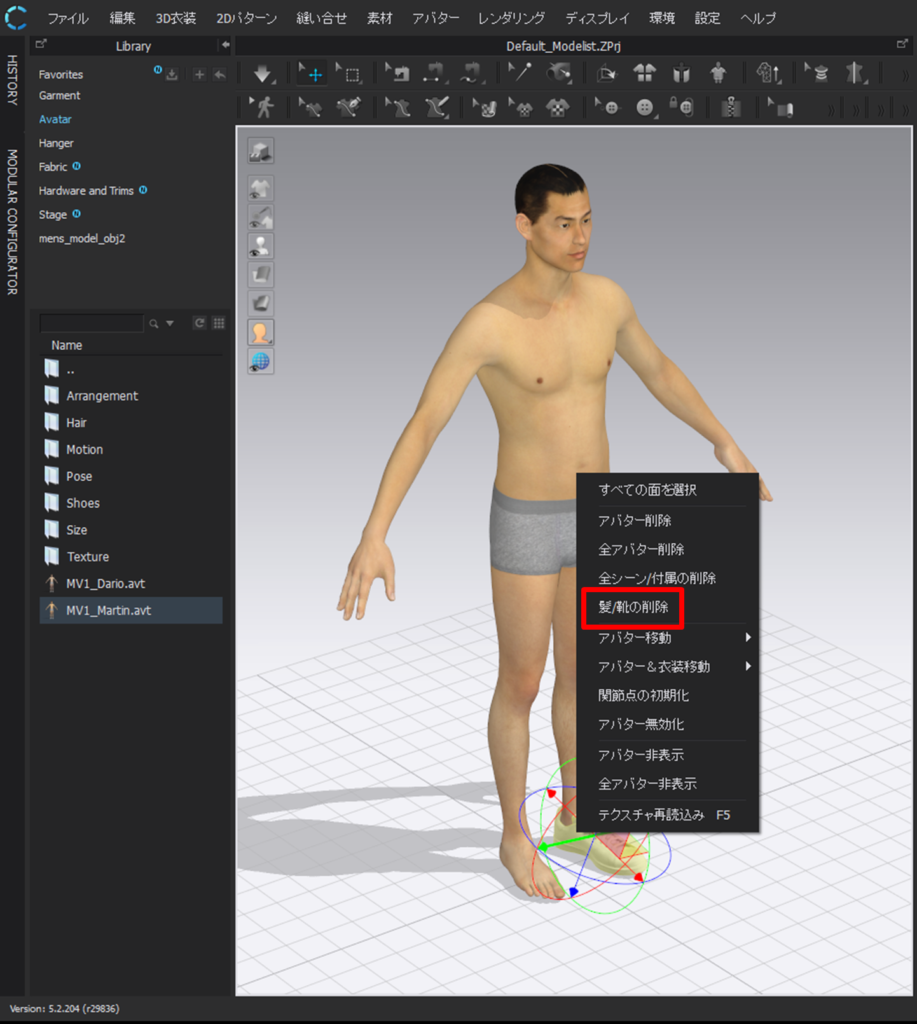
靴と髪はマウスで選択して削除します。

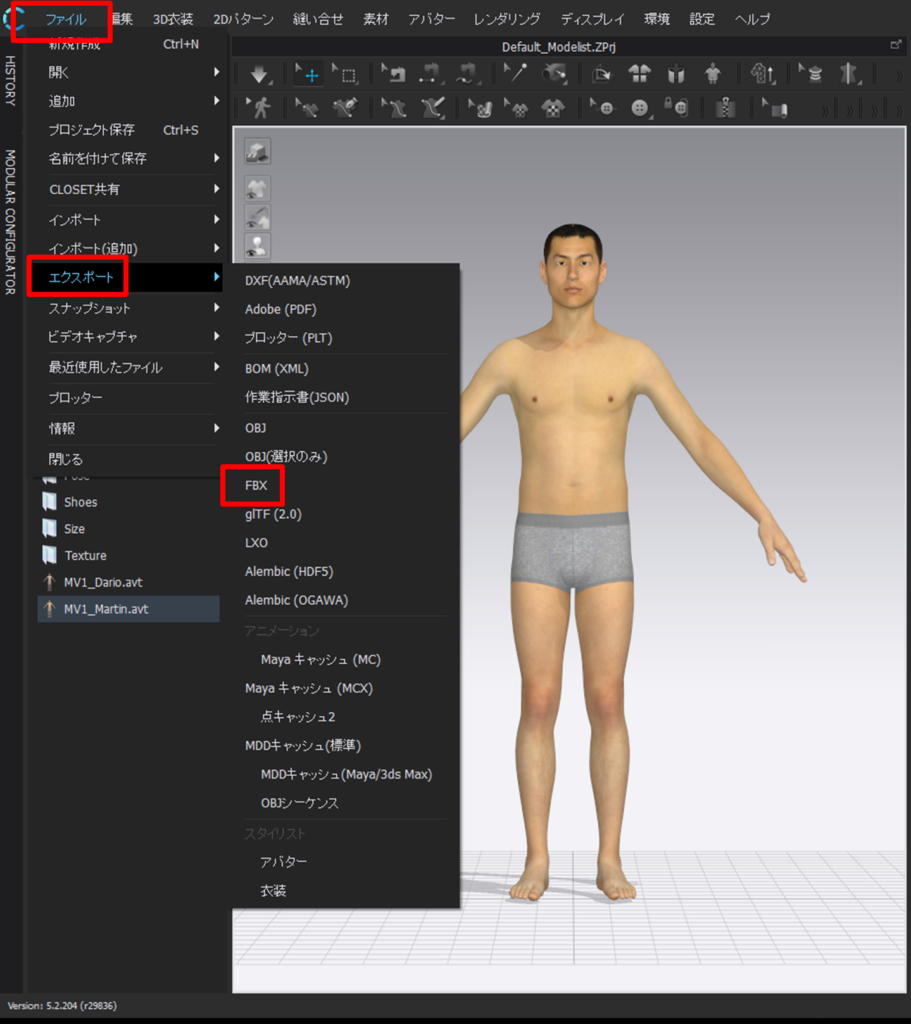
「ファイル」→「エクスポート」→「FBX」でアバターをエクスポートします。

blender上でアバターの3Dモデルを編集
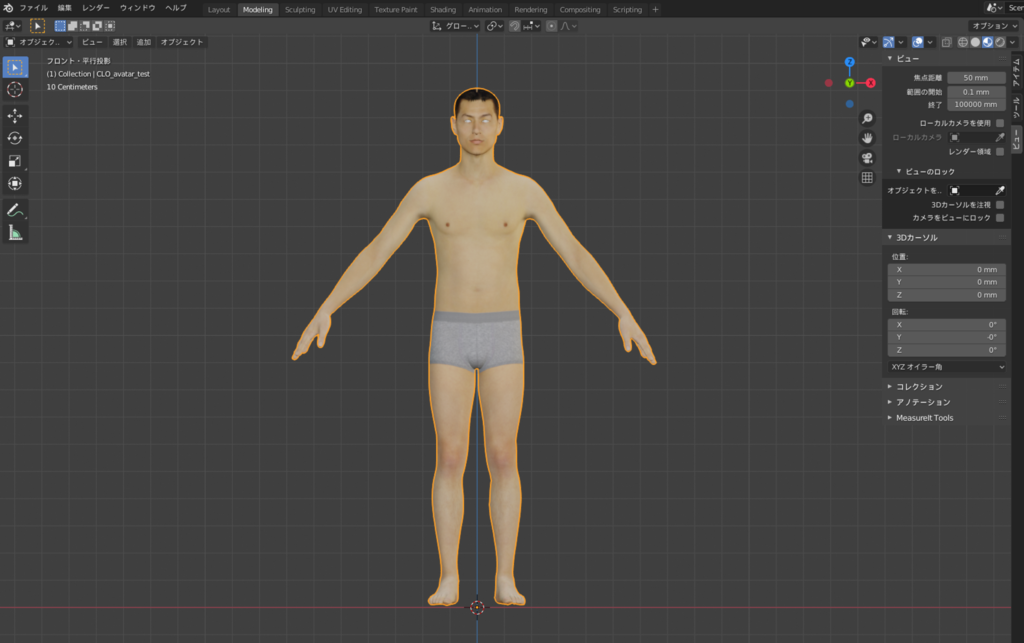
CLOからエクスポートしたFBXファイルをblnderにインポートします。
リグ(3Dモデルを動かすための骨組み)もエクスポートされることを期待していたのですが、消えてしまいました。
消えないようにする方法をご存知の方がいらっしゃいましたら、教えてください💦

今回は、実在するモデルさんの体型に合わせて3Dモデルを編集します。
モデルさんにはZ〇Z〇スーツを着ていただき、事前に全身を3Dスキャンをさせていただきました。
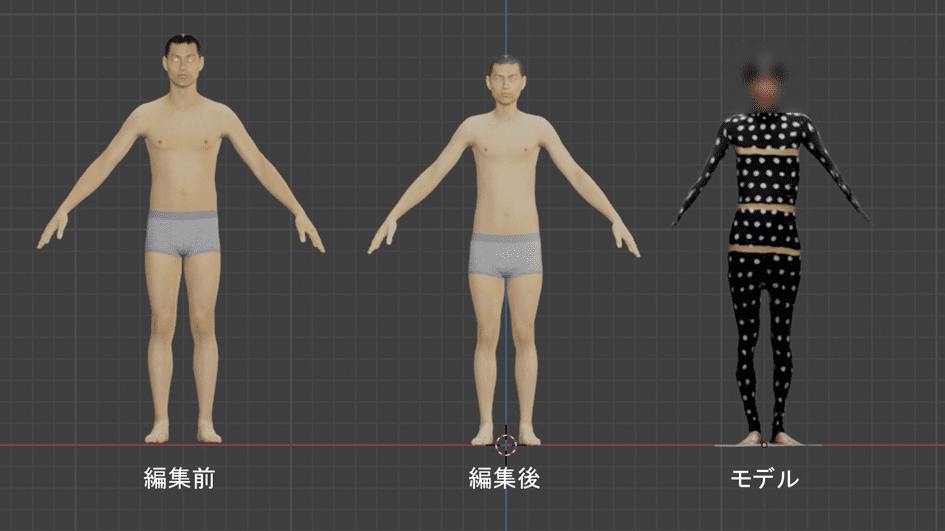
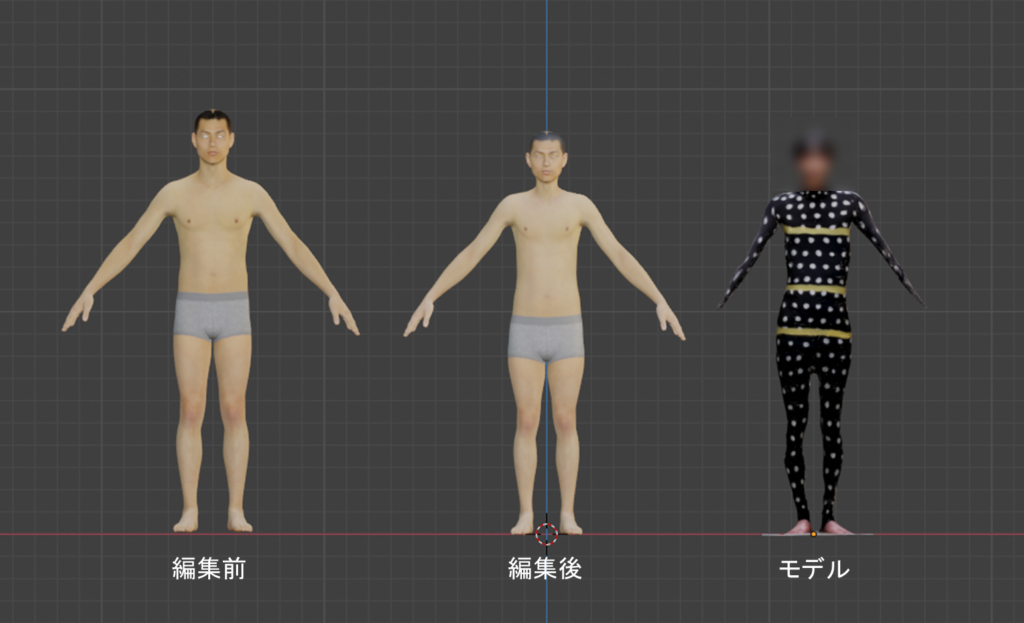
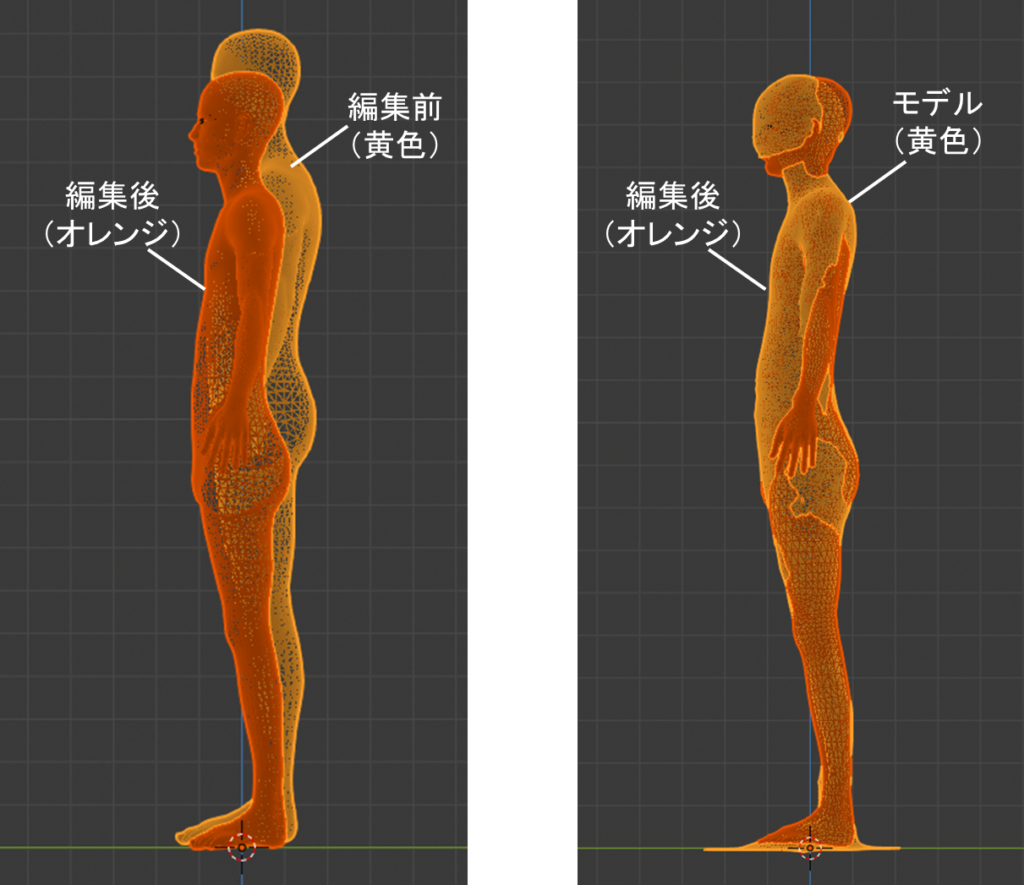
こちらが、編集前後のアバターとモデルさんの比較です。
前からの写真だと縮小しただけに見えますが、腰や胸の高さ、体の厚み、肩の肉付きなども編集しています。


編集が終わったら、またFBX形式でエクスポートします。
mixamoを利用してリギング
リグが消えてしまったため、新しく作る必要があります。
blenderでもリグを作ることができますが、mixamoを利用する簡単な方法を見つけましたので試してみます。
こちらの動画を参考にさせていただきました。
mixamoって何?という方は、よろしければこちらをご参照ください。
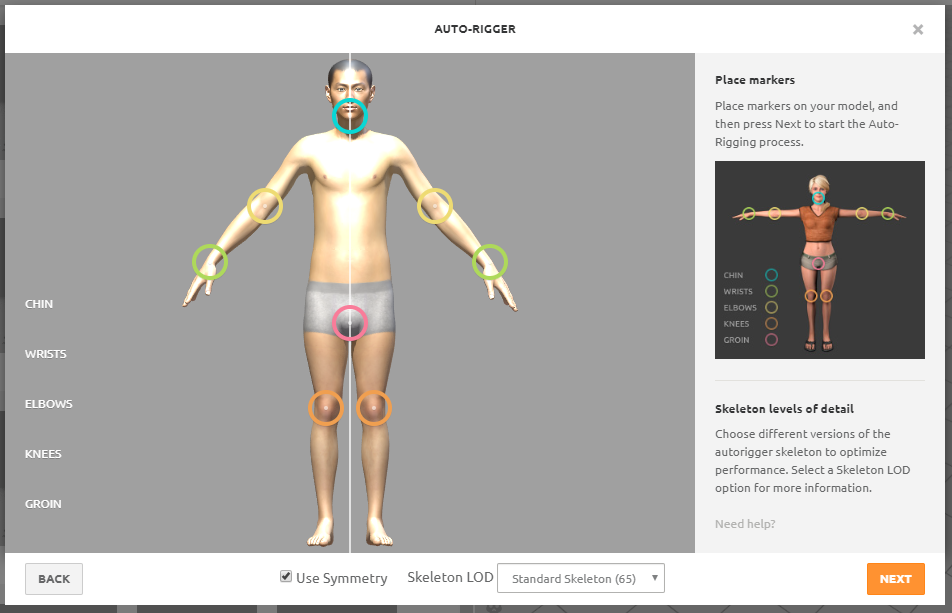
mixamoに編集後のアバターをアップロードし、顎や腕の位置を指定します。

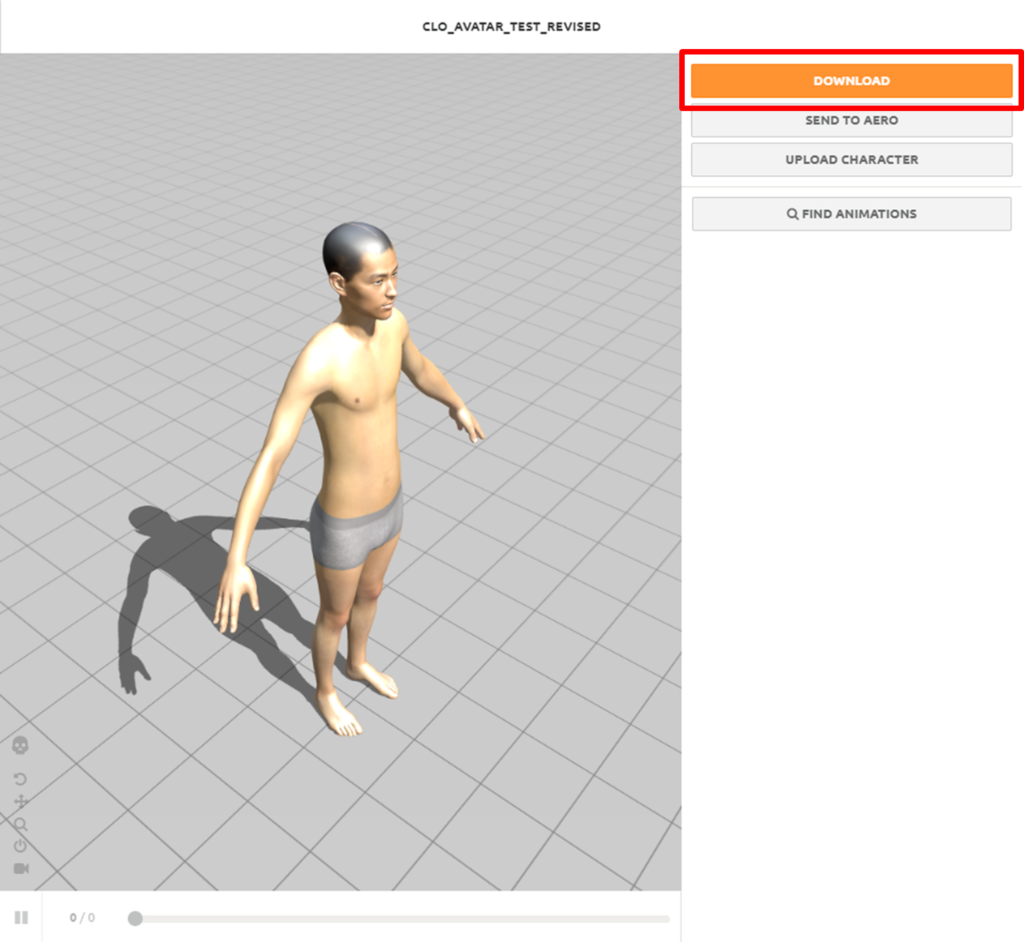
リギングが完了したら、ダウンロードボタンを押します。

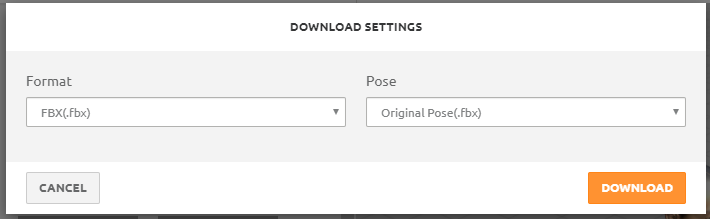
「Format」はFBX、「Pose」はOriginalでダウンロードします。

CLOに戻してアバターファイル(.avt)として保存
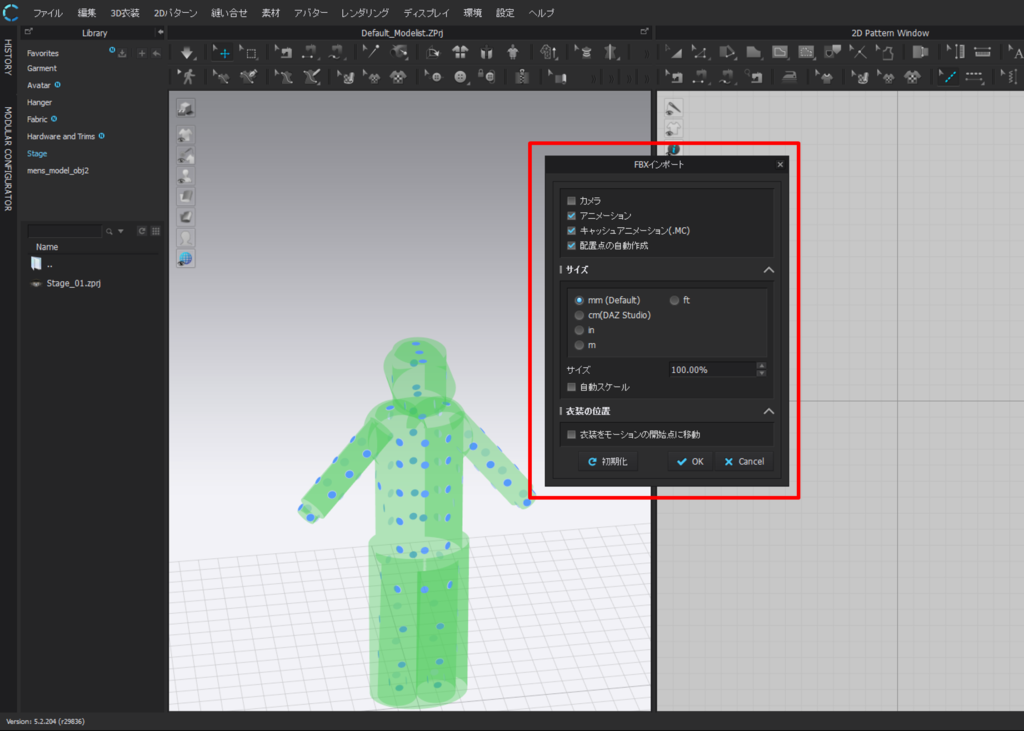
mixamoからダウンロードしたファイルを、CLOにインポートします。
CLOの画面上に、FBXファイルをドロップすると、自動的にインポートされます。
「サイズ」は使用している単位に合わせて選択します。
インポートしたはずのアバターが見当たらない場合は、ものすごく大きく表示されている可能性がありますので、「自動スケール」に頼った方がいいかもしれません。

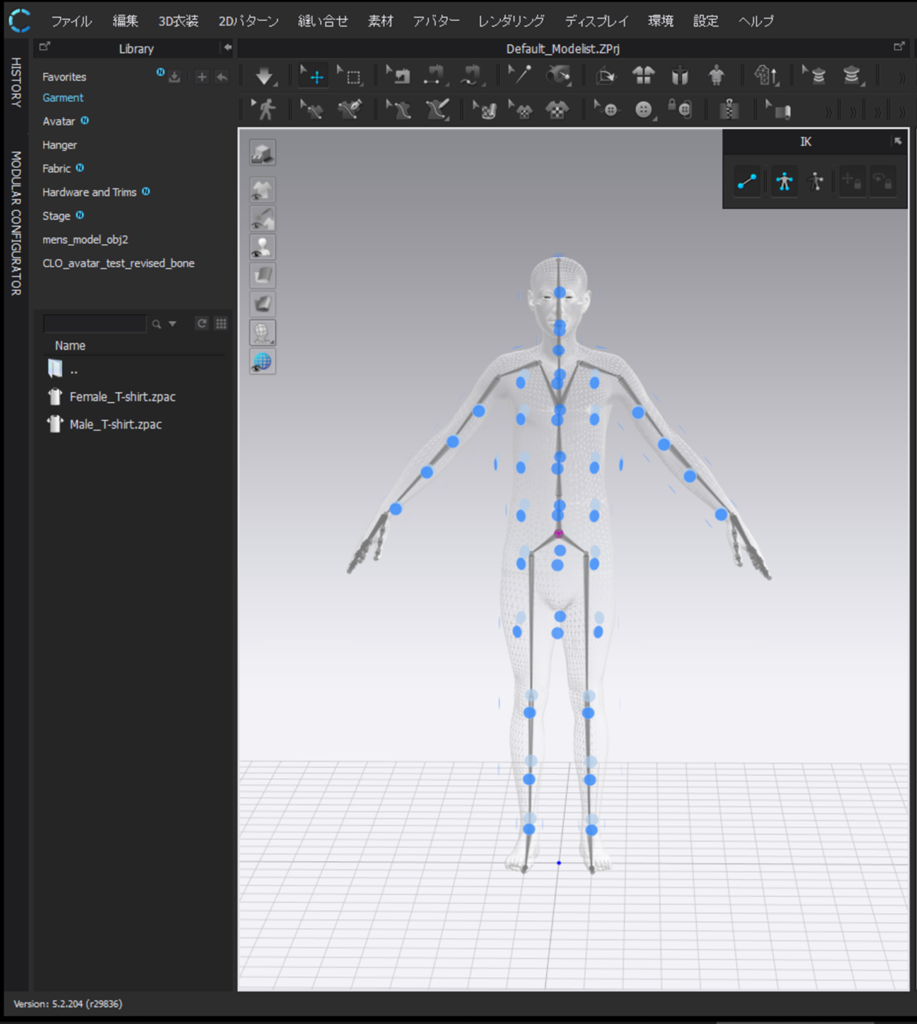
無事にインポートされました。

服を着せるための「配置点」という青い点も自動で作成されています。

最後に、出来上がったアバターを、avt形式で保存して完了です。
「ファイル」→「名前をつけて保存」→「アバター」で保存されます。
服を着せてみる
服を着せて、アバターとして機能しているか確認しました。
ちゃんと着せられているようです!
まとめ
CLO用のオリジナルアバターを作ってみました。
デフォルトアバターのリグをそのまま使いたい、という思いで1の工程を行ったのですが、リグが消えたことで意味がなくなってしまいました。
1、2の工程を省いて、お手持ちの3DモデルをそのままmixamoでリギングしてCLOに取り込むこともできます。